25 nguồn thiết kế miễn phí mà không phải Content Creator nào cũng biết!
Hoo, xin chào anh em!
Vấn đề hình ảnh để anh em thiết kế content cho mình có thể gặp đôi chút khó khăn vì không chỉ tìm thấy ảnh phù hợp mà nó còn phải không có bản quyền!
Hôm nay mình sẽ đưa ra cho anh em 25 nguồn miễn phí 100%, không bản quyền (kể cả mục đích thương mại nha anh em) cho website, hay content ads.
Lưu ý duy nhất: Chính sách của những nguồn này có thể thay đổi theo thời gian, nên mọi người cần check kỹ đảm bảo mình có quyền thích hợp để sử dụng chúng nha, chứ không lại dính bản quyền lại la làng hehe
Phần 1: Hình Ảnh
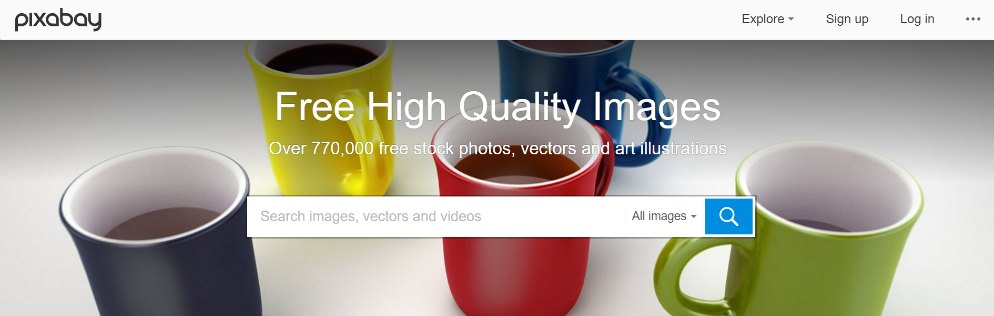
1. Pixabay
Pixabay là một nơi tuyệt vời để tìm kiếm hình ảnh cho dự án của anh em, hàng ngàn hình ảnh có sẵn để sử dụng thương mại được luôn nha. Hầu hết những bài viết của ASV đều sử dụng nguồn ảnh trên này. Anh em sẽ tìm thấy một số ảnh chất lượng cao full HD không che :v cho hầu hết mọi từ khóa!
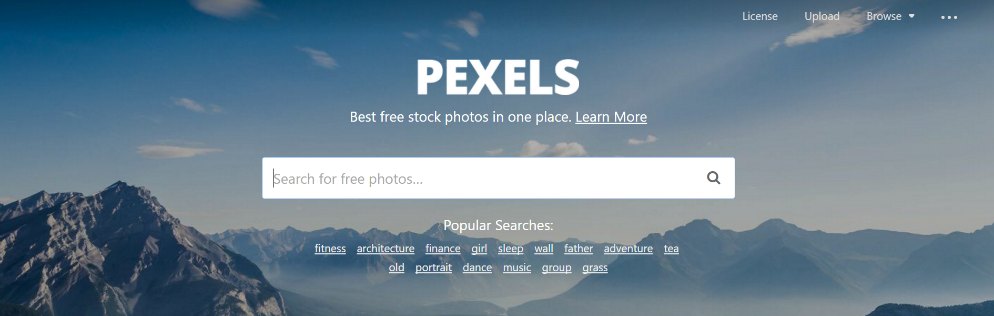
2. Pexels
Thằng Pexels này cũng cho phép tìm kiếm hình ảnh miễn phí, rất giống với Pixabay. Bộ sưu tập nhỏ hơn (tại thời điểm viết bài này), nhưng tiêu chuẩn chất lượng thì cực cao.
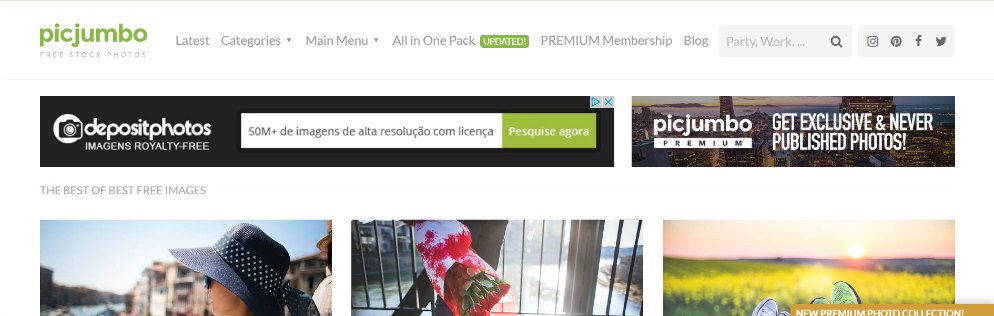
3. PicJumbo
Hầu hết các hình ảnh trên PicJumbo được tạo bởi chủ sở hữu của trang web. Khá ít hình ảnh, nhưng điểm cộng là tất cả các hình ảnh có chất lượng rất cao.
4. Unsplash
Trên Unsplash, anh em sẽ tìm thấy 10 bức ảnh miễn phí mới được đăng cứ 10 ngày một lần. Chúng thường là những bức ảnh phong cảnh thường có tông màu dịu, rất thích hợp để sử dụng backgroud nè, trước giờ mình hay dùng thằng này.
5.Stocksnap
Trên Stocksnap.io bạn có thể tìm thấy hàng trăm bức ảnh không bị hạn chế bản quyền. Chỉ cần đăng ký tài khoản, bạn có thể tải ảnh ngay lập tức.
6. Creative Commons
Đây là công cụ anh em có thể sử dụng để tìm hình ảnh, có thể đặt bộ lọc để chỉ tìm kiếm hình ảnh có giấy phép sử dụng thương mại, miễn phí. Bạn có thể sử dụng nó để tìm hình ảnh phù hợp thông qua Google, Flickr và các nguồn khác. Lưu ý rằng việc lọc không phải lúc nào cũng hoạt động hoàn hảo đâu nha và điều quan trọng là phải kiểm tra lại giấy phép của bất kỳ thứ gì anh em tìm thấy ở đây.
Phần 2: ICON
Hình ảnh có thể rất hữu ích, nhưng tùy thuộc vào những gì bạn đang viết, chúng không phải lúc nào cũng lý tưởng. Đôi khi, các biểu tượng và đồ họa đơn giản lại hữu ích hơn khi minh họa đi cùng với văn bản đấy. Dưới đây là một số nguồn về icon mà ASV hay sử dụng:
7. IcoMoon
IcoMoon cho phép bạn chọn từ hàng chục bộ biểu tượng phông chữ (nhiều, nhưng không phải tất cả chúng đều miễn phí) và tạo bộ biểu tượng tùy chỉnh của riêng bạn mà bạn có thể sử dụng cả trực tuyến và tắt. Mình thích IcoMoon, hiện giờ có thể sử dụng bộ biểu tượng tùy chỉnh này trực tiếp trong Thrive Themes, Thrive Content Builder, v.v.
8. Font Awesome
Font Awesome cực kỳ phổ biến với các biểu tượng cho hầu như bất kỳ mục đích nào bạn có thể nghĩ đến. Bạn có thể tải xuống trực tiếp, nhưng chúng tôi khuyên bạn chỉ cần tải Font Awesome vào IcoMoon và tạo các bộ tùy chỉnh.
9. IconFinder
IconFinder là một công cụ tìm kiếm biểu tượng mà bạn có thể sử dụng để tìm các biểu tượng hình ảnh. Nó có cài đặt bộ lọc hữu ích cho phép bạn tìm kiếm các biểu tượng được sử dụng miễn phí cho mục đích thương mại.
Phần 3: Trình chỉnh sửa hình ảnh
Dưới đây là một số trình chỉnh sửa hình ảnh miễn phí đáng xem:
10. Canva
Canva có lẽ là trình chỉnh sửa hình ảnh thân thiện nhất ở mọi nơi. Thật dễ dàng để tạo hình ảnh cho nhiều mục đích khác nhau và thậm chí bạn có thể sử dụng các mẫu được xác định trước cho hình ảnh bìa của Twitter, hình ảnh quảng cáo trên Facebook và nhiều hơn nữa.
Hầu hết các ảnh thumbnail trong các bài viết về sản phầm, kiến thức,… ASV được làm từ Canva, mình rất thích, rất nhanh luôn

11. PicMonkey
PicMonkey là công cụ chỉnh sửa hình ảnh trực tuyến tiên tiến hơn Canva một chút. Mặt khác, nó cũng có nhiều thứ cần anh em phải học tập hơn và mất nhiều thời gian hơn để sử dụng nhưng nó là một công cụ hoàn hảo nếu anh em muốn chỉnh sửa ảnh sử dụng trên trang web của mình.
12.Pixlr
Pixlr là một bước tiến khác về độ phức tạp, cung cấp nhiều tính năng và tùy chọn hơn, nhưng cũng đòi hỏi nhiều thời gian học tập hơn.
Phần 4: Phông chữ
Phông chữ là một yếu tố thiết kế rất quan trọng trên bất kỳ trang web nào. Bạn có thể nhận phông chữ tốt ở đâu?
13. Google Fonts
Có vô số nguồn phông chữ trực tuyến, nhưng không cần phải tìm thêm bất kỳ phông chữ nào khác ngoài Google Fonts, trừ khi bạn là một người nghiện toàn bộ kiểu chữ.
14. FontPair
Kết hợp phông chữ là khó khăn. Và Fontpair sẽ giải quyết khó khăn đó, hãy trải nghiệm!
15. Beatiful Web Type
Một nguồn cảm hứng tuyệt vời khác bên cạnh Google Font.
Phần 5: Thiết Kế
Đôi khi, chìa khóa để thiết kế tốt là “ăn cắp như một nghệ sĩ” và tìm thấy một số thiết kế tuyệt vời, kết hợp màu sắc và bố trí bạn có thể sử dụng làm nguồn cảm hứng cho trang web của riêng bạn. Dưới đây là một số nguồn tuyệt vời:
16. Note & Point
Các bản trình chiếu được thiết kế đẹp mắt. Tuyệt vời cho việc tạo bản trình bày của riêng bạn và cũng là một nguồn tuyệt vời của phong cách thiết kế cơ bản và kết hợp màu sắc.
17. Dribbble
Một bộ sưu tập rộng lớn và ngày càng tăng về các ví dụ thiết kế, thường là trên các cạnh cắt của những gì tuyệt vời ngay bây giờ.
18. SiteInspire
Các mẫu thiết kế ở SiteInsprie đều rất mát mẻ và bóng bẩy, nhưng được cảnh báo: các trang web được trình bày trong các showcase như thế này thường quá mát mẻ vì lợi ích của chính họ. Đây là những trang web trông tuyệt vời nhưng không phải trang web chuyển đổi. Lấy các yếu tố từ những thiết kế này, nhưng tránh xa việc sao chép chúng.
19. Design Seeds
Trên trang web Design Seeds, bạn sẽ tìm thấy bảng màu dựa trên hình ảnh. Bạn có thể dễ dàng sao chép các màu sắc hoặc duyệt trang web tuyệt đẹp để tạo cảm hứng và cảm xúc tốt.
20. Colourlovers
Trên trang web này, bạn sẽ tìm thấy hàng triệu bảng màu được tạo bởi người dùng. Bạn có thể duyệt danh mục và xem bảng màu nào phổ biến nhất. Nếu bạn tìm thấy các kết hợp màu bạn thích, bạn có thể dễ dàng xem mã HEX của tất cả các bảng màu
21. Adobe Color CC
Nếu bạn đang tìm kiếm để tìm màu sắc phù hợp với một màu sắc mà bạn thích, Adobe Color Wheel đã được bạn bảo hiểm. Bạn có thể sử dụng các quy tắc màu sắc của họ để tìm các màu phù hợp hoặc duyệt qua thư viện để lấy cảm hứng. Nếu bạn muốn, bạn thậm chí có thể tải lên một hình ảnh để có được bảng màu ngay lập tức.
Phần 6: Khác
Dưới đây là một số liên kết hữu ích khác với các danh mục ở trên:
22. AwesomeScreenshot
AwesomeScreenshot là một phần mở rộng trình duyệt rất tiện dụng để chụp ảnh màn hình của các trang web và chú thích chúng. Rất hữu ích cho việc lưu thiết kế bạn thích và giao tiếp với những người khác về công việc thiết kế.
23. Jing
Jing cũng là một công cụ chụp ảnh màn hình, nhưng nó không gắn với trình duyệt của bạn. Vì vậy, đối với bất kỳ ảnh chụp màn hình bên ngoài của trình duyệt, đây là một trong những để sử dụng. Cũng giúp dễ dàng chú thích và chia sẻ hình ảnh.
24. PSD Covers
Một bộ sưu tập lớn các hành động Photoshop bạn có thể sử dụng để hiển thị đồ họa bìa sách điện tử và các “ảnh bìa” khác của các định dạng khác nhau. Nếu bạn muốn tạo hình ảnh cho phiếu mua hàng và trang đích của mình, hãy xem bài viết này: Cách tạo hình ảnh sản phẩm hấp dẫn cho các biểu mẫu chọn lựa và trang đích của bạn (ngay cả khi bạn không phải là nhà thiết kế)
25. VideoHive
VideoHive là một thị trường, vì vậy những thứ bạn tìm thấy ở đây không phải là miễn phí. Tuy nhiên, nếu bạn làm video, đây là một nơi tuyệt vời để tìm các nội dung được thiết kế trước để thêm một liên lạc chuyên nghiệp vào video của bạn (ví dụ: chuỗi giới thiệu, phần ba thấp hơn, v.v.).